
How To's
1. How can I create custom header for a table?
You can create unique header in each column in each table. To replace the original header header type you should enable 'Replace default header type?' option.

Then you should place your HTML code into the 'HTML content' textarea and your CSS code into 'CSS extension' field.

2. How can I add PayPal/s2Member button or other custom buttons (e.g. WooCommerce)?
You can easily any type of buttons to pricing tables.
The plugin supports three types of buttons:
- Regular link button [Regular Button]
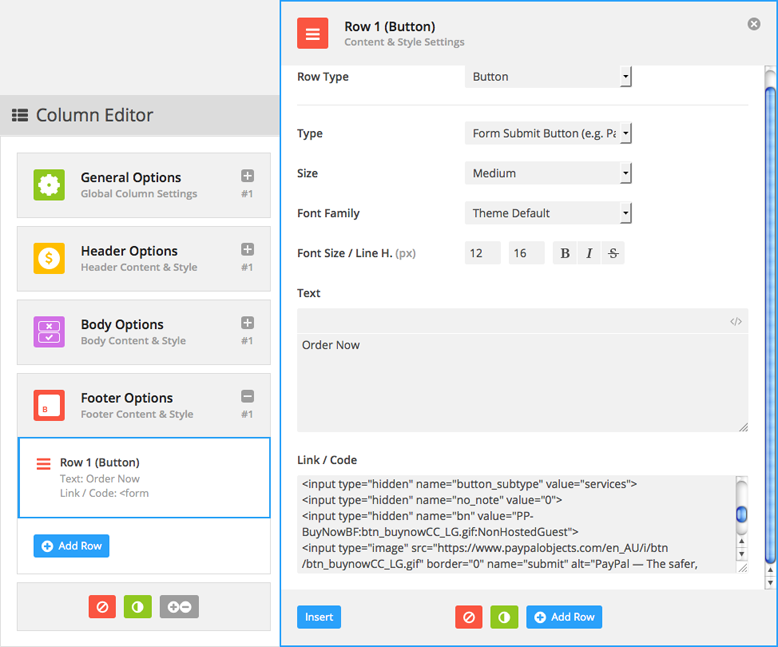
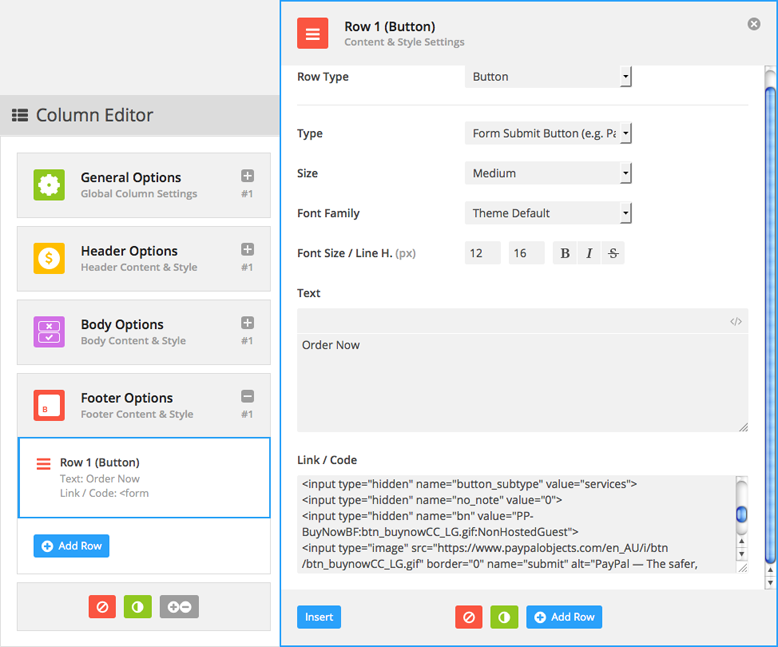
- Submit type button with the pricing table default design [Form submit button (e.g. PayPal)]
- Custom button
The regular button is a simple link with the plugin default button design. It has a button text and a link source and you can also specify the link target.
The submit type button also uses the plugin default button design. It has been designed for simple PayPal buttons. The PayPal default design is hidden. When you click to the button the PayPal form will be submitted. The s2Member plugin also generates this type of code via shortcode.
The custom button. Selecting this type of button creates only a button wrapper. You should place the button code (HTML or shorcode e.g. WooCommerce) into button content area. You can also add WooCommerce buttons.

Submit type button - Create s2Member/PayPal button (plugin button design)

Custom button - Create PayPal button (PayPal design)

3. How can I add custom CSS code the plugin CSS?
Sometimes it's necessary to add custom CSS code to plugin CSS file (frontend).
Some examples:
- Tiny modification in layout
- Conflicts with other plugins' CSS code
- Conflict with other themes' CSS code
We have a huge reset part in our plugin CSS file, and keep it updating to minimize these CSS conflicts.
You can add custom CSS to the plugin frontend CSS file without directly editing CSS files. Navigate to Go Pricing » General Settings submenu. You can find a Custom CSS code textarea. You can put your code here. After clicking to 'Save' button this code will be to your site.

This method is fast and main table.

You can easily add custom code to the plugin CSS without file editing, easily via admin panel. These changes also stored in database, so you won't lost these changes when you update the plugin (e.g. Because some important changes happen the main CSS file and you need to update it).

